その他広告
other
滞在時間は、これまでにお話しした直帰率と回遊性が影響します。滞在時間の指標は、単純に滞在時間が長ければ良いというわけでもなく、目的が達成されているのであれば滞在時間が短くても問題ありません。例えば商品の詳細情報ページでは比較検討してもらうために滞在時間は長い方がいいですし、カタログのダウンロード一覧ページでは、簡単に探すことができることが理想で滞在時間は短い方がいいと判断できます。目的によって指標の見方は変わりますので、使い方には少し注意が必要になります。
滞在時間を長くする方法
「商品の詳細情報ページ」や「ブログ記事ページ」など情報量の多いページで滞在時間が短いと読まれていない可能性が高いということになります。自分自身でユーザの立場に立って該当のページは何秒くらいで読めるか事前に想定しておくことが大切です。その上で滞在時間が短い場合、改善点としては次のようになります。
①テキストを読みやすくする。
文章量を整理し、開業のバランスや強調したい部分の色や大きさを変えるなどを実施します。
②適切な画像を設置する。
ページ全体の見た目で離脱するユーザも多いため、内容に即し、興味をそそる画像を設置します。
③動画を設置する。
動画をページに挿入することで再生時間分だけ滞在時間は大きく伸びます。ただし、最後まで再生してもらえるようにサムネイルや冒頭からストーリーに入り込める編集が重要です。
滞在時間を短くする方法
「カタログのダウンロード一覧ページ」や「入力フォームページ」で滞在時間が長い場合は、ユーザが迷っていたり、操作に戸惑っている可能性があります。改善点としては次のようになります。
①テキスト量を減らして情報整理する。
ネクストアクションを促すページでは、テキストを減らし、またリンクはテキストではなく、ボタンやバナーなどの配置を最適な位置にします。
②入力フォームはFEO対策をする。
前回お話しした、フォームの改善を実施し、迷わない設計にします。
まとめ
滞在時間は、該当ページが想定したしていた通りにユーザが閲覧してくれているかのがわかります。目的の滞在時間を事前に把握しておき、その数値との比較することにより、サイトの問題点を見つけるきっかけになりますので、この指標も判断できるようにしておきましょう。
お問い合わせ
Web広告&SNS広告&SNS投稿の運用は、代理店のAdMarketへ。
お問い合わせ・ご相談は
今すぐこちら。
東京都内・関東圏
- 東京オフィス03-6206-6466
- 受付時間:平日9:00〜18:00(土日祝除く)
- 営業可能エリア:東京・神奈川・千葉・埼玉

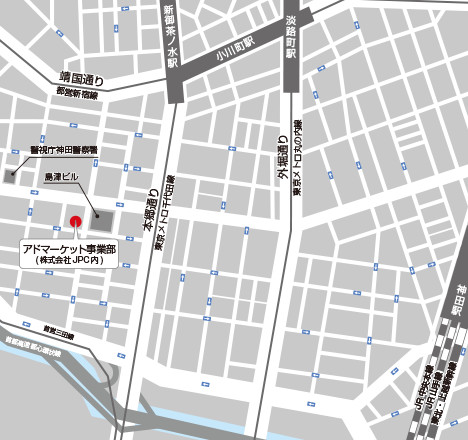
〒101-0054 東京都千代田区神田錦町2-1-5
マストライフ神田錦町3F