その他広告
other
以前、【もう迷わない】WEBサイトのカラー配色の基本その1―テーマカラーの決め方でWEBサイトのテーマカラーの基礎や配色比率についてご紹介しました。「配色比率はわかったけど何色を使えばいいかわからない」という方にぜひ読んでいただきたい色相環を活用した配色の基本をご紹介します。
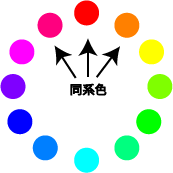
同系色を使った配色方法
同系色とは、色相環でいうと隣や近い位置にある色のことを指します。その名の通り、似たもの同士なので色彩が調和し、統一感が生まれます。また、まとまりの良さが上質なイメージを与えてくれます。個性が出にくく、単調な印象になってしまいがちという欠点もあるのですが、彩度や明度に差をつけることで、コントラストのあるデザインに仕上がります。また、アクセントカラーとして、次項で説明する反対色や補色を組み合わせると良いでしょう。
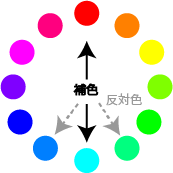
反対色・捕色を使った配色方法
色相環で正反対の位置にある色を捕色、正反対の隣や近い位置の色を反対色といいます。メリハリがついて目を引いてくれますが、反対色や捕色を重ねて使うとチカチカしてしまって視認性が低くなったり、キツイ印象を与えてしまいます。使用する際にはクッションとなる無彩色やトーンの違う色を挟むとまとまりがでます。サイトの中で、最も目立たせたい部分にアクセントカラーとして使うのがいいでしょう。
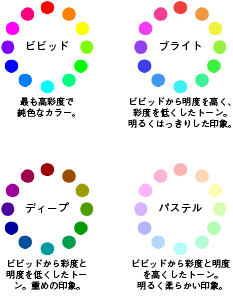
トーンでまとめる方法
トーンとは、色のもつ明るさや鮮やかさを表すものです。ビビッドな色には同じビビッドな色を、パステルにはパステルを、と明度や彩度の高さを合わせることで、ちぐはぐな印象を避け、まとまったイメージを抱かせることができます。
まとめ
彩度や明度で無数に広がるカラーですが、まずは法則に則って配色を決めてみると、失敗のないまとまりのあるサイトに仕上げることができます。補色のみでのデザイン、同系色のみのデザインには、上述のような欠点がそれぞれあるので、欠点を補う配色を考えてみると良いでしょう。アレンジ次第で何通りもの組み合わせができますが、「サイト訪問者にどんなイメージをもたせたいか」を軸にすると、芯の通ったサイトをつくることができます。デザイン初心者の方は、まずこの基本をしっかりとおさえて制作することで、デザインの幅が広げていってください。
お問い合わせ
Web広告&SNS広告&SNS投稿の運用は、代理店のAdMarketへ。
お問い合わせ・ご相談は
今すぐこちら。
東京都内・関東圏
- 東京オフィス03-6206-6466
- 受付時間:平日9:00〜18:00(土日祝除く)
- 営業可能エリア:東京・神奈川・千葉・埼玉

〒101-0054 東京都千代田区神田錦町2-1-5
マストライフ神田錦町3F